Cara Membuat Brosur menarik Dengan Corel Draw
Dalam
tutorial ini Anda akan belajar bagaimana merancang
sebuah BrosurColorful dalam Corel Draw. Anda akan belajar bagaimana
merancang bagian depan dan belakang brosur.
Dengan hasil akhir seperti di bawah ini
Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5, mari Oke kita mulai. Mari kita lihat unsur-unsur dasar yang digunakan untuk membuat desain ini:
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5, mari Oke kita mulai. Mari kita lihat unsur-unsur dasar yang digunakan untuk membuat desain ini:
ini juga akan menjadi langkah-langkah kita untuk membuat desainnya
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kita akan mulai, pertama-tama membuka program CorelDraw Anda, sekarang membuat file baru dan mengatur ukuran kertas untuk A4.
Langkah 2: Membuat Lembar Kerja
Oke, sekarang Anda tahu langkah-langkah dan elemen, kita akan mulai, pertama-tama membuka program CorelDraw Anda, sekarang membuat file baru dan mengatur ukuran kertas untuk A4.
Langkah 3: Membuat Brosur Front Side
Sekarang kita telah mengatur lembar kerja kita, sekarang kita akan mulaimembuat Front Side, pertama pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, buat bentuk kotak dan kemudian membuat bentuk kotak ukurannya menjadi 10 x 20 cm.
Sekarang kita telah mengatur lembar kerja kita, sekarang kita akan mulaimembuat Front Side, pertama pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, buat bentuk kotak dan kemudian membuat bentuk kotak ukurannya menjadi 10 x 20 cm.
Setelah itu flip dan salin bentuk kotak dengan menekan "Ctrl + Mouse Kiri + Kanan" sambil menyeret ke sebelah kanan.
Langkah 4: Membuat Elemen Brosur Front
Sekarang mari kita ciptakan Front Elemen Brosurnya , pertama pergi ke "Rectangle Tool", buat bentuk kotak dan ukurannya menjadi 17 x 30 cm.
Sekarang mari kita ciptakan Front Elemen Brosurnya , pertama pergi ke "Rectangle Tool", buat bentuk kotak dan ukurannya menjadi 17 x 30 cm.
Pergi
ke "Shape Tool" di toolbar kiri, dan klik kanan sisi kiri tengah dari
bentuk kotak, setelah itu pergi ke toolbar atas dan temukan "Convert
to Curve".
Sekarang Anda melihat ada sebuah panah di sudut jalan, drag untuk membentuk, membentuk nya mirip seperti di bawah ini.
Sekarang pergi ke "Interactive Contour Tool " di toolbar kiri, setelah itu atur tope Inside Contour
Pilih original shape, salin dan ubah ukurannya silahkan membuat bentuk yang lebih kecil dari aslinya.
Sekarang
pilih bentuk luar dan tempatkan warna di dalamnya dengan pergi ke
"Fountain Fill" alat di toolbar kiri dan terrapkan value di bawah ini.
Sekarang
pilih shape tengah dan tempatkan warna di dalamnya dengan pergi ke
"Fountain Fill" alat di toolbar kiri dan terapkan valuu di bawah ini.
Sekarang pilih shape tengah yang terakhir dan tempatkan warna merah muda di dalamnya.
Setelah
itu buat bentuk segitiga menggunakan "Bezier Tool" di titik, toolbar
kiri dan klik untuk menciptakan bentuknya, pastikan klik
terakhir terhubung dengan yang pertama, atau Anda tidak dapat
menempatkan warna di dalamnya.
dengan menggunakan "Shape Tool" bentuk pola Segitiga serupa seperti di bawah ini.
tempatkan warna di dalamnya dengan pergi ke "Fountain Fill" alat di toolbar kiri dan terapkan value di bawah ini.
Salin
buat 2 bentuk yang lebih mirip dengan warna yang berbeda, Anda dapat
menggunakan warna yang Anda suka tetapi dalam tutorial ini saya
menggunakan hijau, campuran biru dan merah muda.
Sekarang ada 3 bentuk warna yang berbeda , copy dan putar sehingga mirip seperti di bawah ini.
Copy dan putar lagi sama seperti di bawah ini.
Buatlah lebih hidup dengan copy danputar lagi.
Langkah 5: Bekerja dengan Transparansi
Sekarang kita akan menambahkan beberapa efek pada elemen, pilih semua elemen dan menyalinnya, mengaturnya di atas unsur-unsur asli.
Sekarang kita akan menambahkan beberapa efek pada elemen, pilih semua elemen dan menyalinnya, mengaturnya di atas unsur-unsur asli.
Pilih elemen
yang disalin, tempatkan warna putih di dalamnya, dan pergi ke "
Interactive Transparency Tool " di toolbar kiri, sekarang Anda
melihat bahwa kursor berubah ke bentuk gelas, tarik dari atas ke sudut
kanan bawah dari elemen untuk membuatnya transparan.
Setelah
itu selek semua elemen, flip dan salinnya mirip seperti di bawah ini,
pastikan bahwa unsur-unsur yang disalin lebih kecil dari aslinya.
Pilih semua elemen, flip dan salin lagi.
Langkah 6: Bekerja dengan PowerClip
Oke sekarang kita akan memasukkan Elemen ke dalam Bentuk Tengah yang telah kita buat sebelumnya, pilih elemen dan pergi ke toolbar atas dan temukan Efect>PowerClip> Place Inside the container, maka Anda akan melihat panah hitam, klik kiri ke dalamTengah-tengan shape, dan sekarang Anda akan melihat bahwa Elemen ada dalam shapeTengah.
Oke sekarang kita akan memasukkan Elemen ke dalam Bentuk Tengah yang telah kita buat sebelumnya, pilih elemen dan pergi ke toolbar atas dan temukan Efect>PowerClip> Place Inside the container, maka Anda akan melihat panah hitam, klik kiri ke dalamTengah-tengan shape, dan sekarang Anda akan melihat bahwa Elemen ada dalam shapeTengah.
Setelah itu copy beberapa dari Elemen.
atur elemen ke belakang Shape.
select kedua Bentuk dari Elemen dan putar
Sekarang pilih Elemen dan disalin lagi, tempatkan warna abu-abu di dalamnya.
Buatlah transparan dengan pergi ke " Interactive Transparency Tool " dan terapkan value di bawah ini
Copy dan atur elemen-elemen di atas Shape
Sekarang
selek semua benda, dan Gabungkan dengan menekan "Ctrl + G", setelah
itu atur di bagian depan Front Side Brosur yang kita buat sebelumnya.
Pilih Obyek yang digroup tadi, dan menempatkannya di dalam Brosur Front Side menggunakan "PowerClip" sama seperti langkah 6.
Langkah 7: Membuat sisi belakang Brosur
Oke mari kita ciptakan Side Back Brosurnya , pertama pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, buat bentuk kotak dan kemudian atur bentuk kotak ukurannya menjadi 10 x 20 cm.
Oke mari kita ciptakan Side Back Brosurnya , pertama pergi ke "Rectangle Tool", Anda dapat menemukannya di toolbar kiri, buat bentuk kotak dan kemudian atur bentuk kotak ukurannya menjadi 10 x 20 cm.
Salin beberapa Elemen dan mengaturnya di pojok Kiri dari bentuk kotak.
Tempatkan element2 dalam bentuk Kotak menggunakan "PowerClip" sama seperti langkah 6.
Sekarang salin shapenya dan meletakkannya di sudut bawah kiri dari bentuk kotak.
Tempatkan shape dalam Kotak menggunakan "PowerClip" sama seperti langkah 6.
Sekarang Flip dan salin bentuk Kotak serupa seperti di bawah ini.
Salin elemen Gray yang kita buat sebelumnya.
atur di depan back Side Brosur
Hasil akhir
Dan akhirnya selesai, Anda dapat membuatnya lebih hidup dan menarik dengan menambahkan warna yang lebih, teks dan elemen seperti gambar akhir di bawah ini.
Dan akhirnya selesai, Anda dapat membuatnya lebih hidup dan menarik dengan menambahkan warna yang lebih, teks dan elemen seperti gambar akhir di bawah ini.
SELESAI .. dan semoga berhasil
Sumber : http://budiaprianto76.blogspot.com/2013/08/cara-membuat-brosur-menarik-dengan.html
Sumber : http://budiaprianto76.blogspot.com/2013/08/cara-membuat-brosur-menarik-dengan.html
23.43 | | 0 Comments
Pengenalan Area Kerja CorelDraw (bag. 2)
Coreldraw adalah pengolah Vektor berupa garis dan
bidang yang diolah berdasarkan pengaturan-pengaturan angka-angka
vektor.
Pada pengenalan ini kita akan mempelajari
lebar kerja atau tampilan CorelDraw. Disini menggunakan CorelDraw
Graphic Suite X4 yang pada dasarnya hampir sama dengan coreldraw
pendahulunya yaitu X3, CorelDraw 10, 11, dan 12. Kemiripan ini
dikarenakan agar parapengguna CorelDraw tidak cenggung untuk menghadapi
perubahan pada setiap versi. Untuk langkah cepat kita akan memulai dari
awal apa saja yang ada di dalam Coreldraw.
1. Klik tombol Start > Program > Corel Graphic Suite X4 > Corel Draw

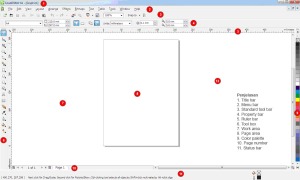
Interface / Tampilan Coreldraw
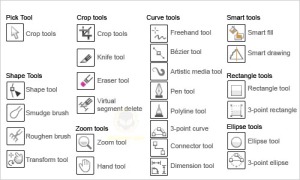
 Peralatan untuk mendesain di CorelDraw semua terdapat pada tool
box (lihat interface pada point 6). Ada beberapa tool yang mempunyai
tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya.
Flyout selengkapnya ada pada gambar berikut:
Peralatan untuk mendesain di CorelDraw semua terdapat pada tool
box (lihat interface pada point 6). Ada beberapa tool yang mempunyai
tombol flyout (panah kanan bawah) yang berisi beberapa tool lainnya.
Flyout selengkapnya ada pada gambar berikut:

 Penjelasan
Penjelasan
- Pick tool : Mengaktifkan obyek dan untuk melakukan editing dasar dari obyek. Misalnya scaling, rotating, skewing, resizing
- Shape Tool : Melakukan proses editing node pada shape( komponen garis dari obyek).
- Smudge Tool : Menggosok obyek sehingga merubah bentuk obyek yang digosok tersebut.
- Roughen Tool : Memberikan efek distorsi pada obyek.
- Transform Tool : Merotasi, membesarkan, mengecilkan, skewing image secara bebas.
- Crop Tool : Digunakan untuk menghapus objek diluar seleksi.
- Knife Tool : Pisau yang berfungsi untuk memotong obyek. Cara kerjanya persis seperti menggunakan pisau biasa.
- Eraser Tool : Menghapus bagian tertentu dari obyek.
- Virtual Segment delete tool : Menghapus segmen secara virtual
- Zoom Tool : Membesarkan atau mengecilkan tampilan area kerja di monitor.
- Hand Tool : Menggeser area kerja ke posisi tertentu.
- Freehand Tool : Membuat obyek berupa garis bebas.
- Bezier Tool : Membuat obyek garis dengan menentukan banyaknya node.
- Artistic Media Tool : Membuat obyek garis dengan berbagai bentuk yang artistik.
- Pen Tool : Membuat obyek kombinasi antara garis lurus dan garis lengkung secara langsung.
- Polyline Tool : Membuat obyek kombinasi garis lurus dan freehand secara langsung.
- 3-Point Tool : Membuat obyek garis dengan kurva 3 point.
- Connector Tool : Membuat obyek garis konektor secara interaktif
- Dimension Tool : Membuat obyek garis ukuran pada suatu obyek yang kita buat.
- Smart Fill : Untuk mewarna objek dan garis secara bersamaan sesuai dengan pengaturan.
- Smart Drawing : Membuat obyek garis secara bebas seperti freehand tool, namun dengan hasil yang lebih bagus.
- Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar.
- 3-Point Rectangle Tool : Membuat obyek persegi panjang atau bujur sangkar dengan kemiringan tertentu.
- Ellipse Tool : Membuat obyek lingkaran atau elips.
- 3-Point Ellipse Tool : Membuat obyek lingkaran atau elips dengan kemiringan tertentu.

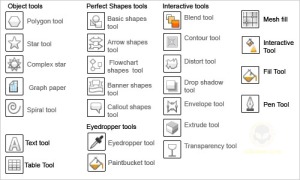
Penjelasan
Object Tools
- Polygon Tool : Membuat obyek segi banyak.
- Star Tool : Membuat obyek-obyek bintang.
- Complex Star Tool : Membuat obyek-obyek bintang sudut banyak.
- Graph Paper : Membuat obyek menyerupai tabel.
- Spiral Tool : Membuat obyek spiral.
- Text Tool : Membuat obyek teks.
- Table Tool : Membuat tabel.
- Basic Shapes Tool : Membuat obyek-obyek dasar.
- Arrow Shapes Tool : Membuat obyek-obyek anak panah.
- Flowchart Shapes Tool : Membuat obyek-obyek flowchart.
- Banner Shapes Tool : Membuat objek-objek banner.
- Callout Shapes Tool : Membuat obyek-obyek callout (objek isi teks pada komik).
- Eyedropper tool : Mengambil sampel warna dari suatu obyek.
- Paintbucket tool : Memberikan warna tertentu pada suatu obyek.
- Blend tool : Memberikan efek transformasi dari satu obyek ke obyek lain.
- Contour tool : Memberikan efek kontur pada obyek.
- Distort tool : Memberikan efek distorsi pada obyek.
- Drop shadow tool : Memberikan efek bayangan pada obyek.
- Envelope tool : Memberikan efek perubahan bentuk pada obyek.
- Extrude tool : Memberikan efek tiga dimensi pada obyek.
- Transparency tool : Memberikan efek transparansi warna pada obyek.
- Fill tool : Mewarna objek dengan macam-macam metode.
- Mesh fiil tool : Mewarna bidang pada objek.
- Outline color dialog : Memunculkan color outline tool.
- No outline : Menghilangkan outline.
- Hairline outline : Memberikan outlinedengan ukuran sangat kecil.
- ½ point outline : Memberikan ukuran outline½ poin.
- 1 point outline : Memberikan ukuran outline1 poin.
- 2 point outline : Memberikan ukuran outline2 poin.
- 8 point outline : Memberikan ukuran outline8 poin.
- 16 point outline : Memberikan ukuran outline16 poin.
- 24 point outline : Memberikan ukuran outline24 poin.
- Color docker window : Memunculkan color docker windowuntuk outline.
- Fill color dialog : Memunculkan kotak dialog warna isi.
- Fountine fill dialog : Memunculkan kotak dialog warna gradasi
- Pattern fill dialog : Memunculkan kotak dialog pola.
- Texture fill dialog : Memunculkan kotak dialog tekstur.
- Postscript fill dialog : Memunculkan kotak dialog postscript.
- No fill : Menghilangkan warna isi.
- Color docker dialog : Memunculkan color docker window untuk warna isi.
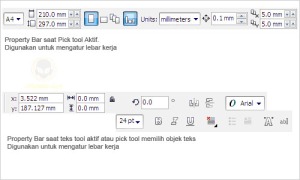
Property bar adalah fasilitas yang
disediakan untuk memunculkan fungsi-fungsi yang sering digunakan ketika
aktif pada salah satu alat gambar pada tool box. Isi dari property bar
akan menyesuaikan dengan salah satu alat yang sedang aktif pada tool
box. Pengaturan halaman bisa dilakukan melalui Property Bar pada saat
Pick Tool dan berikut ini adalah salah satu fungsi yang muncul pada
property bar ketika mengaktifkan text tool:
Sumber : http://wongmbanjar-tutorial.blogspot.com
16.39 | | 0 Comments
Langganan:
Postingan (Atom)
Diberdayakan oleh Blogger.